최근 일이 너무 많아서 업로드를 해야지.. 해놓고 업로드 할 거리들을 제목창에 정리만 하고 있었다.
우선 'Adobe XD 관련해서 어떤 주제로 어떻게 포스팅을 진행할까' 라는 고민을 하다가,
처음 사용하는 분들에게 하나씩 하나씩 같이 진행하는 방향,
조금 사용해보신 분들께는 일종의 팁같은걸 공유해보는 방향으로 하려고,
기초, 응용으로 주제에 달아서 진행을 해보려고 한다.
그렇게 어렵게 느껴지지는 않아도 알면 알수록 늘어나고, (이젠 업데이트 속도를 못따라가겠다..)
쓰면 쓸수록 유용한 Adobe XD 조금 더 공유를 해보면서 학습해보려고 한다. 힘내자, 나도, 방문해서 이걸 보고 계신 님도.
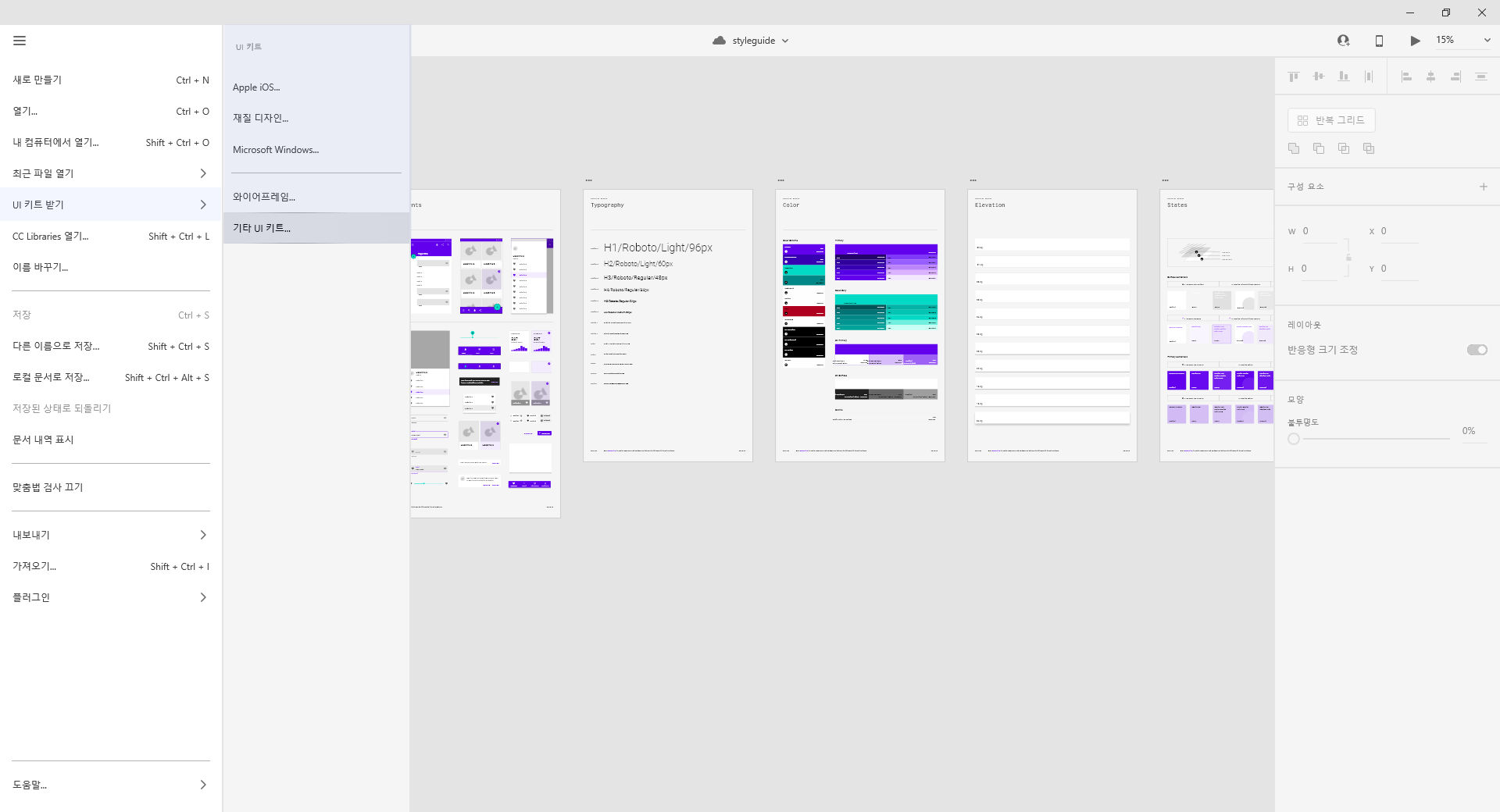
이번에 공유하고자 하는 내용, ui kit
처음 뭔가를 그리려고 할 때 정신없이 그리면 빠르고, 편할 수 있는데, 종종 가이드를 놓치게 되는 경우도 있고, 디자인 작업을 진행하기 전에 구성만 잡는데 굳이 디자인시안을 찾아다닐 필요 없이 어느정도 틀만 보이고자 할 때에도 조금 더 규격화 된 양식을 보일 수 있다.
물론 작업을 진행하고, 같은 작업이라면, 해당 에셋을 불러와 사용하는 것도 가능하다. 너무 글이 길었으니, 이제 한번 둘러보도록 하자.
아, 여기서 제공하는 스크린샷 내 이미지들은 일단 한 파일 안에 모아서 공유드리나, 다른걸 찾아보고 싶다면 공유링크를 통해서 확인도 가능하시다.

1. Google Material Design 에셋

Google Materials IO 에서 제공하는 가이드라인에 하나하나 맞춰서 작업하는 걸 고민하기보다, 일단 하나로 틀잡는데에는 활용이 쉽다.
제공하고 있는 형식을 따라서 작성하면 스타일가이드 작성에도 유용하다.
기본 요소, 폰트사용, 색상, Elevation, 상태를 비롯한 많은 요소들이 삽입되어 있다.
안드로이드 계열 앱화면 구성에서 이것만있어도 기본적인 틀은 쉽게 그려낼 수 있다.
2. Android 개발자 지원 페이지에서는 다음과 같은 UI Kit를 제공하고 있다.

보통 위의 Google Materials IO kit이면 사용이 왠만해서 가능한데, 이건, 안드로이드 개발자와 용어 관련해 참조도 되고, 설명할때 익혀두면 조금 더 수월하게 대화가 된달까.
3. Apple iOS Human Interface Guideline


안드로이드와 마찬가지로 제공되고 있는 애플의 가이드
최근 작업했던 아이폰 앱서비스의 미리보기 이미지 작업시에도 그렇지만, 제공되고 있는 틀을 활용하면, 특히 심사에서 걸릴 위험도 적고, 화면 구성도 최대한 깔끔하게 보낼 수 있다.
4. Windows Desktop Controls


이어지는 게시글에는 이것들을 활용해서 뭔가 만들어보면서 살펴보도록 해보자.
밀린게 많아서 막 쓰게되버려 죄송한 마음을 담아, 위의 Kit 첨부해 공유드린다.



