기본 출처 : 'Tailwind CSS Tutorial' The Net Ninja
[tailwind css] 1. 설치 'node.js 설치'
[tailwind css] 1. 설치 'node.js 설치'
tailwindcss가 좋다라는 말은 많고, 사용 용례도 늘어나고는 있는데, 사용하는 경우 어떻게 쓸지는 한글자료를 찾기 어려워서 정리해두는 중입니다. 홈페이지 작성 마무리단계이기는 한데, 이걸��
jaehyunshin.tistory.com
일단은 테스트 템플릿을 만들기..
1. cmd - cd 'document'
2. mkdir tailwind
3. cd tailwind
4. mkdir testplay
5. cd testplay
6. code .

- vs code가 열리는걸 보면 1차 성공
터미널을 열고
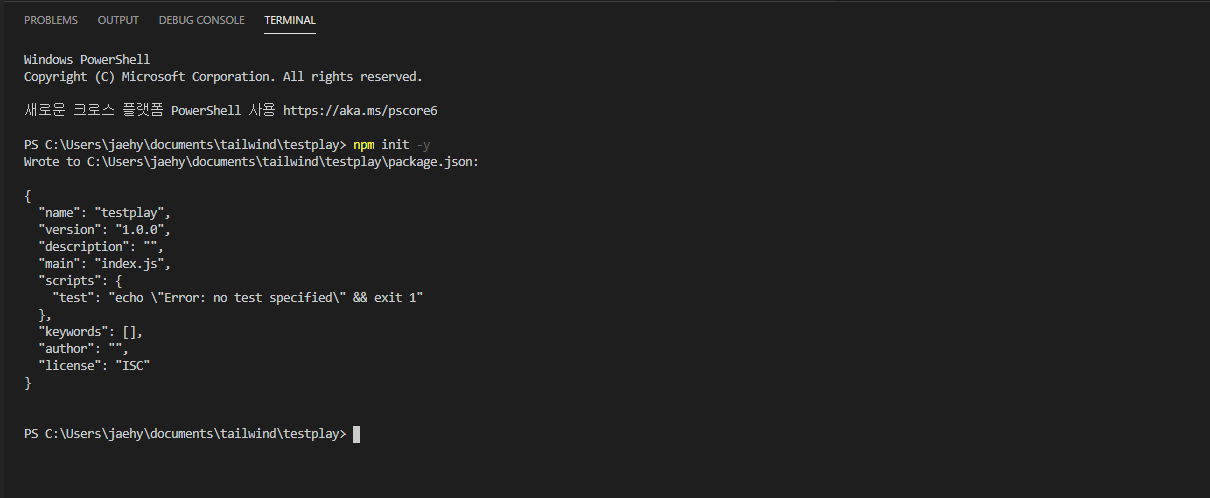
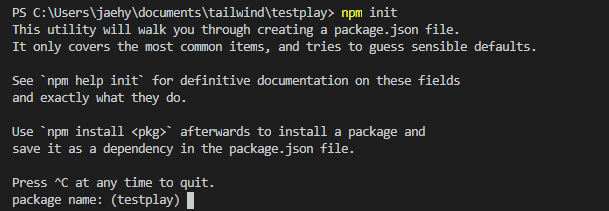
npm init -y 'package.json'이 생긴다.


이제 여기에서
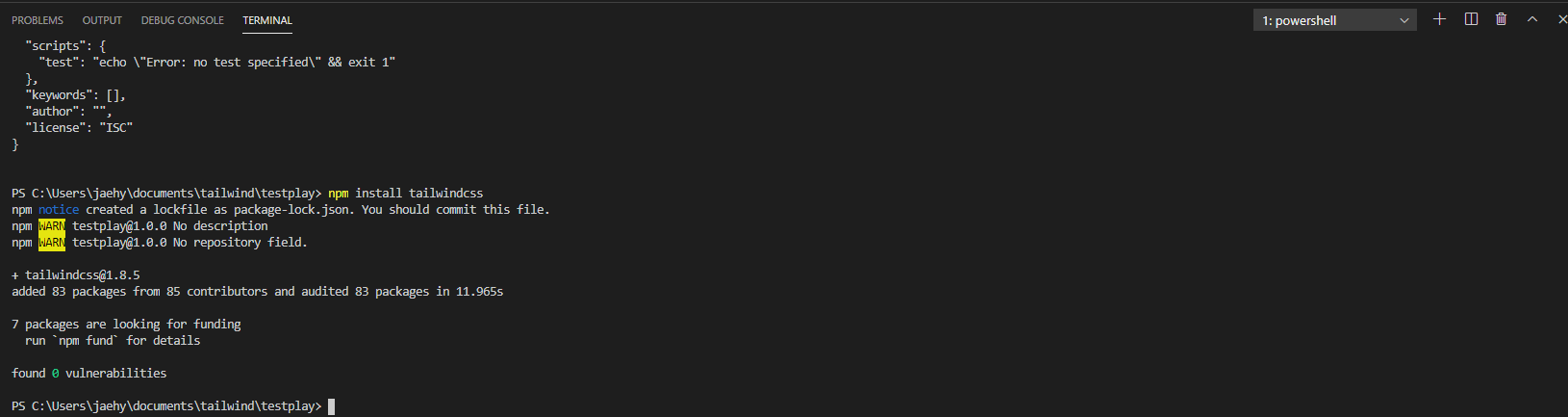
npm install tailwindcss

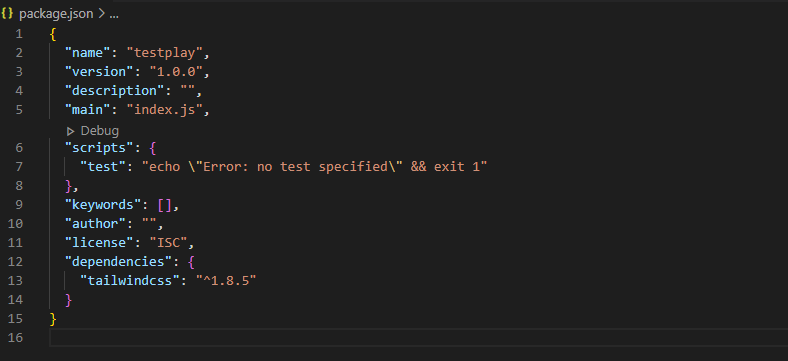
package.json 파일을 열어보면

설치가 완료되었으면, 이제 파일을 둘러볼차례
- 그러면 다른 디렉토리에 넣고 쓰려면 어떻게...ㅡ_ㅡ;;;
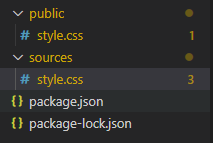
파일의 구조는 source 폴더 -> tailwind -> public 폴더 구조
source, public 폴더를 생성하고
source 폴더 안에 style.css를 만들어준다.
tailwindcss.com/docs/installation
의 2번 항목 Tailwind 를 css 에 붙이기
@tailwind base;
@tailwind components;
@tailwind utilities;source 파일에서 작성한 내용이 tailwind를 거쳐서 output 파일에 들어가게 된다.
package.json에 들어가서 script 항목을 지우고,
"build-css" : "tailwindcss build source/style.css -o public/style.css" 를 입력해준다.
{
"name": "testplay",
"version": "1.0.0",
"description": "",
"main": "index.js",
// "scripts": {
// "test": "echo \"Error: no test specified\" && exit 1"
// },
"scripts": {
"build-css": "tailwindcss build sources/style.css -o public/style.css"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"tailwindcss": "^1.8.5"
}
}
파일을 만들고나면 해당 파일을 이용해 public 파일로 보내준다는 것.
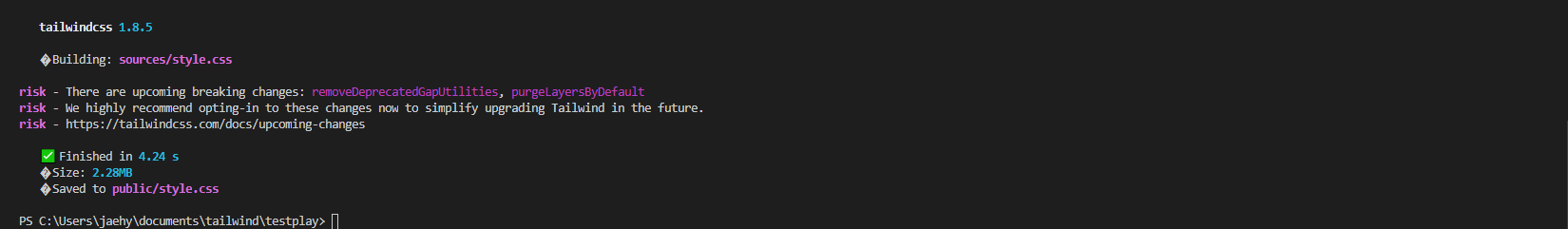
터미널에서
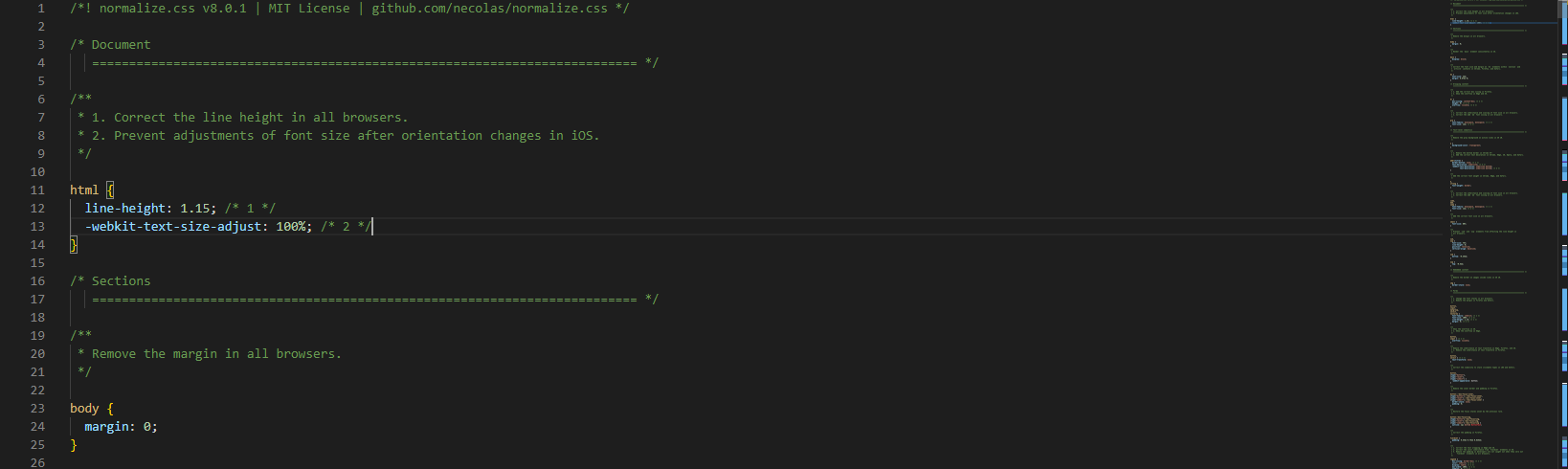
npm run build-css입력하면 전체 utility class가 들어가는걸 볼 수 있다. 가급적 언더바 ' _ ' 보다 하이픈 ' - ' 을 쓰는걸 권장한다.



다른 style을 넣든지 하면, 된다.
이제 이걸 html에서 사용할 수 있고, 만약 소스폴더 내에 있는 style.css 파일에서 import 한 내용 외 다른 것들을 추가
하는 경우에는 package.json 에서 수정된 내용에 따라 npm run {명령문} 을 입력하면 된다
html 코드랑 어떻게 돌아가는지 테스트를 해보자.



