이번에는 데스크탑과 모바일 화면모양을 Adobe 와 Windows에서 기본제공하고 있는 에셋을 이용해서 간단히 작성해보겠습니다. (실은 너무 쉽기도 하면서 어렵기도 해요.)
대강 이렇게, 이렇게 생긴거, 하면서 그림만 그리면, 은근히 쉬운것도 같지만,


데스크탑웹, 모바일웹도 모바일 앱과 마찬가지로 각자의 이름을 가지고 있습니다.
그 이름을 다 기억하기에는 조금 어려울 수 있는데, xd에서 제공하고 있는 에셋을 활용해서 어느정도 부족한 점도 채워줄 수 있어요.
그럼 바로 시작해보겠습니다.
준비물은 Adobe XD에서 제공해주고 있는 Microsoft Windows kit 같은거.. 편하게 쓰시면 됩니다. 이번에 강조드리고 싶은건 사실 그림이 아니거든요.

먼저 아트보드 하나를 만들어줍니다. 아트보드 단축키 a 를 누르고 옆에서 1920 으로 고르시면 됩니다. (데스크탑 편하신거 아무거나 하셔도 돼요.

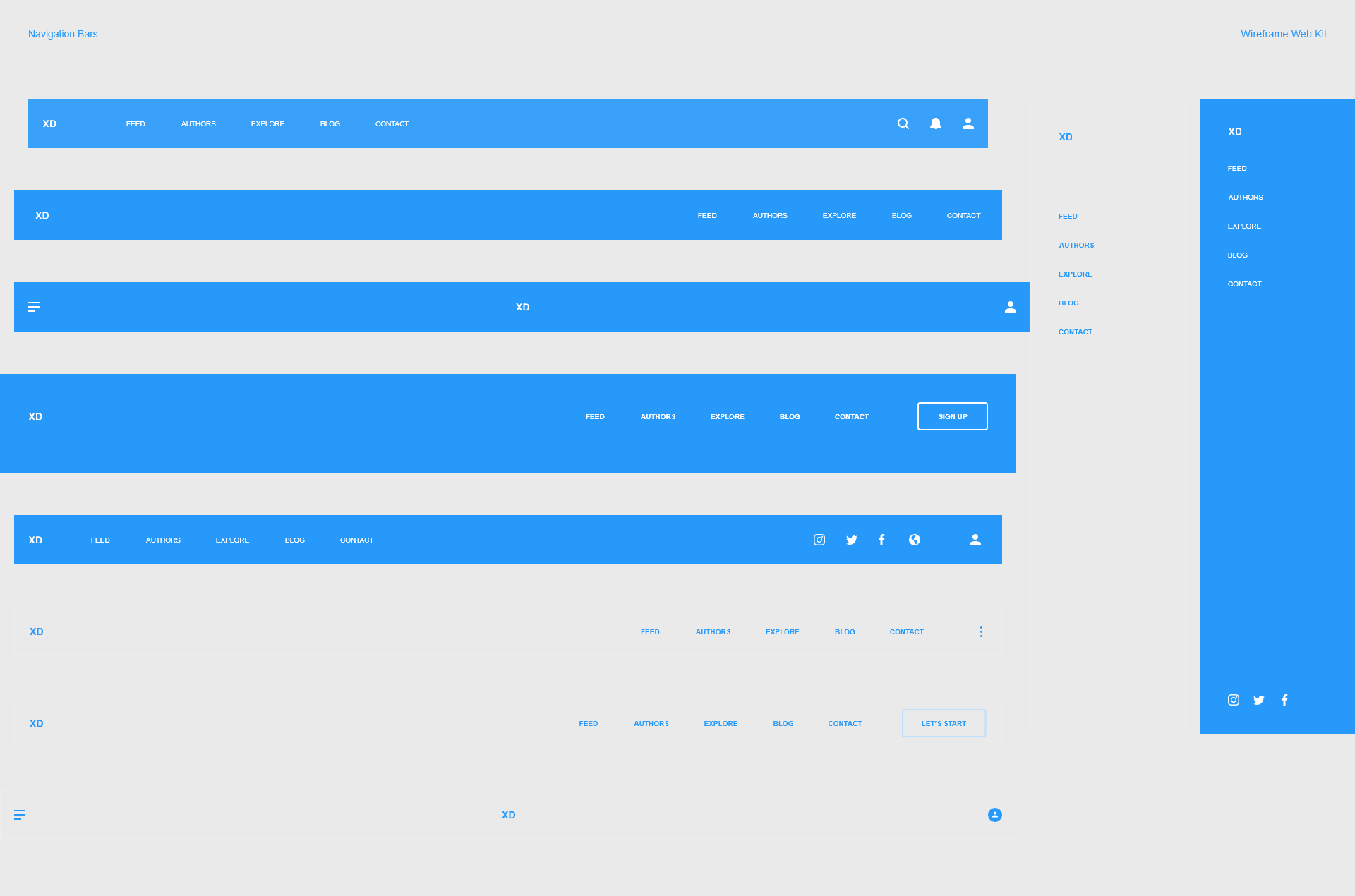
UI Elements - Nav Bars에서

아무거나 마음에 드는걸 고릅니다. 아트보드에 있는 요소를 가지고 오기 더 쉽게 하시기 위해서는 alt 키를 누르신 상태에서 Drag & Drop 하시면 더 직관적으로 넣으실 수 있어요.


이제부터가 사실 중요하기는 한데,
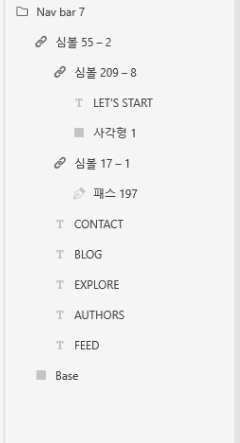
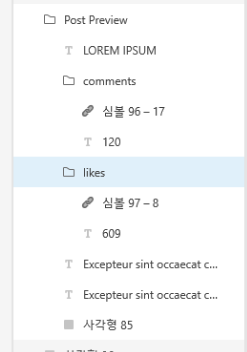
위쪽의 Nav Bar를 눌러보시면, 아래 폴더모양 안에 이렇게 요소들이 삽입되어 있는걸 쉽게 보실 수 있어요.
(아트보드 선택; ctrl+y 이후 왼쪽 패널에서 폴더모양 두번 누르시면 이렇게 노출됩니다.)


프론트나 퍼블리셔의 작업과 같지는 않아도, Nav Bar를 포함한 여러가지 요소들에 각 구역들이 지정되어 삽입된 걸 보실 수 있죠.
이 상태로 공유하게되면, 그냥 단순하게 점, 선, 면만 공유하는 것보다 한결 가이드가 쉬워질 겁니다.
같은 방식으로 폰트, 색상에대한 일관성도 가지고 갈수 있어요.
곧 이어서 모바일도 넣어볼게요.



